
Tartalom
- Lépni
- 1/4 módszer: Egyszínű háttérszín beállítása
- 2. módszer a 4-ből: Kép használata háttérként
- 3/4 módszer: Készítsen gradiens hátteret
- 4/4 módszer: Állítson be színes animációt háttérképként
Ahhoz, hogy egy weboldal hátterét HTML-ben állítsa be, csak egy apró változtatást kell végrehajtania a "body" elemen a stílus> / stílus> címkék. A lépések attól függenek, hogyan szeretné megjeleníteni a háttérképet. Ismerje meg, hogyan állíthatja be webhelye hátterét egyszínű, képi, színátmenetes vagy színes animációként.
Lépni
1/4 módszer: Egyszínű háttérszín beállítása
 Nyissa meg a HTML fájlt a kedvenc szövegszerkesztőben. A HTML5-től kezdve a bgcolor> HTML attribútum már nem támogatott. A háttér színét, csakúgy, mint az oldal összes többi stílusát, CSS-sel kell beállítani.
Nyissa meg a HTML fájlt a kedvenc szövegszerkesztőben. A HTML5-től kezdve a bgcolor> HTML attribútum már nem támogatott. A háttér színét, csakúgy, mint az oldal összes többi stílusát, CSS-sel kell beállítani.  Add hozzá a stílus> / stílus> megcímkézi a dokumentumot. Az oldal összes stílusadatát (beleértve a háttérszínt is) kódolni kell ezekben a címkékben. Megvan a stílus> a már jelzett címkéket, akkor csak görgessen a fájlnak ahhoz a részéhez.
Add hozzá a stílus> / stílus> megcímkézi a dokumentumot. Az oldal összes stílusadatát (beleértve a háttérszínt is) kódolni kell ezekben a címkékben. Megvan a stílus> a már jelzett címkéket, akkor csak görgessen a fájlnak ahhoz a részéhez. ! DOCTYPE html> html> head> stílus> / stílus> / fej> / html>
 Írja be a "body" elemet a stílus> / stílus> címkék. Bármi, amit a CSS "body" elemére változtat, az az egész oldalra hatással lesz.
Írja be a "body" elemet a stílus> / stílus> címkék. Bármi, amit a CSS "body" elemére változtat, az az egész oldalra hatással lesz. ! DOCTYPE html> html> head> stílus> body {} / style> / head> body> / body> / html>
 Adja hozzá a "background-color" tulajdonságot a "body" elemhez. Ebben az összefüggésben csak egy "color" helyesírás fog működni (nem: color).
Adja hozzá a "background-color" tulajdonságot a "body" elemhez. Ebben az összefüggésben csak egy "color" helyesírás fog működni (nem: color). ! DOCTYPE html> html> head> style> body {background-color:} / style> / head> body> / body> / html>
 Helyezze a kívánt háttérszínt a "háttérszín" mögé. Most megadhatja egy szín nevét (zöld, kék, szerkstb.), használjon hexadecimális (hex) kódokat (pl. #000000 fekete, # ff0000 piroshoz stb.), vagy beírhatja a szín RGB értékét (például rgb (255,255,0) sárga esetében). Az alábbiakban egy példa hexadeximális kódokkal, amelyek a hátteret megegyezik a wikiHow szalaghirdetéssel:
Helyezze a kívánt háttérszínt a "háttérszín" mögé. Most megadhatja egy szín nevét (zöld, kék, szerkstb.), használjon hexadecimális (hex) kódokat (pl. #000000 fekete, # ff0000 piroshoz stb.), vagy beírhatja a szín RGB értékét (például rgb (255,255,0) sárga esetében). Az alábbiakban egy példa hexadeximális kódokkal, amelyek a hátteret megegyezik a wikiHow szalaghirdetéssel: ! DOCTYPE html> html> head> stílus> body {háttér-szín: # 93B874; } / style> / head> body> / body> / html>
- Fehér: #FFFFFF
- Világos rózsaszín: # FFCCE6
- Égett Sienna: #993300
- Indigo - # 4B0082
- Ibolya - # EE82EE
- Nézze meg a w3schools.com HTML színválasztót, hogy megtalálja a kívánt szín hex kódjait.
 A "háttérszín" használatával háttérszíneket alkalmazhat más elemekre. Csakúgy, mint a test elemet, a háttérszínt is használhatja más elemek hátterének beállításához. Csak helyezze ezeket az elemeket a stílus> / stílus> a háttérszín tulajdonsággal.
A "háttérszín" használatával háttérszíneket alkalmazhat más elemekre. Csakúgy, mint a test elemet, a háttérszínt is használhatja más elemek hátterének beállításához. Csak helyezze ezeket az elemeket a stílus> / stílus> a háttérszín tulajdonsággal. ! DOCTYPE html> html> head> stílus> body {háttér-szín: # 93B874; } h1 {háttérszín: narancs; } p {háttérszín: rgb (255,0,0); } / style> / head> body> h1> Ez a fejléc narancssárga hátteret kap / h1> p> Ez a bekezdés piros hátteret kap / p> / body> / html>
2. módszer a 4-ből: Kép használata háttérként
 Nyissa meg a HTML fájlt egy szövegszerkesztőben. Sokan inkább képet használnak háttérként a weboldalukhoz. Ezzel beállíthat egy mintát, textúrát, fotót vagy bármilyen más képet háttérként. A HTML5-től kezdve az összes hátteret CSS-sel (Cascading Style Sheets) kell beállítani a stílus> / stílus> címkék.
Nyissa meg a HTML fájlt egy szövegszerkesztőben. Sokan inkább képet használnak háttérként a weboldalukhoz. Ezzel beállíthat egy mintát, textúrát, fotót vagy bármilyen más képet háttérként. A HTML5-től kezdve az összes hátteret CSS-sel (Cascading Style Sheets) kell beállítani a stílus> / stílus> címkék.  Add hozzá a stílus> / stílus> címkéket a HTML fájlba. Az oldalad összes stílusadatát (beleértve a háttérszínt is) fel kell tüntetni ezekben a címkékben. Már megvan stílus> címkék be vannak állítva, görgessen a fájl adott részéhez.
Add hozzá a stílus> / stílus> címkéket a HTML fájlba. Az oldalad összes stílusadatát (beleértve a háttérszínt is) fel kell tüntetni ezekben a címkékben. Már megvan stílus> címkék be vannak állítva, görgessen a fájl adott részéhez. ! DOCTYPE html> html> head> stílus> / stílus> / fej> / html>
 Írja be a "body" elemet a stílus> / stílus> címkék. Bármi, amit a CSS "body" elemére változtat, az az egész oldalra hatással lesz.
Írja be a "body" elemet a stílus> / stílus> címkék. Bármi, amit a CSS "body" elemére változtat, az az egész oldalra hatással lesz. ! DOCTYPE html> html> head> stílus> body {} / style> / head> body> / body> / html>
 Adja hozzá a "background-image" tulajdonságot a "body" elemhez. A tulajdonság hozzáadásakor meg kell adnia a kép fájlnevét. Győződjön meg arról, hogy a kép ugyanabban a mappában van elmentve, mint a html fájl (vagy adja hozzá a fájl teljes elérési útját a webkiszolgálóhoz).
Adja hozzá a "background-image" tulajdonságot a "body" elemhez. A tulajdonság hozzáadásakor meg kell adnia a kép fájlnevét. Győződjön meg arról, hogy a kép ugyanabban a mappában van elmentve, mint a html fájl (vagy adja hozzá a fájl teljes elérési útját a webkiszolgálóhoz). ! DOCTYPE html> html> head> stílus> body {háttérkép: url ("imagename.png"); háttérszín: # 93B874; } / style> / head> body> / body> / html>
- Célszerű bevinni a kódot háttérszín arra az esetre, ha a háttérkép nem töltődik be.
 Több képet rétegezhet. Több képet egymásra rakhat. Ez akkor lehet hasznos, ha átlátszó hátterű képei vannak, amelyek egymásra helyezve kiegészítik egymást.
Több képet rétegezhet. Több képet egymásra rakhat. Ez akkor lehet hasznos, ha átlátszó hátterű képei vannak, amelyek egymásra helyezve kiegészítik egymást. ! DOCTYPE html> html> head> stílus> body {háttérkép: url ("image1.png"), url ("image2.gif"); háttérszín: # 93B874; } / style> / head> body> / body> / html>
- Az első kép a tetején van. A második kép az első alatt van.
3/4 módszer: Készítsen gradiens hátteret
 Használjon CSS-t gradiens háttér létrehozásához. Ha egy kicsit színesebbet keres, mint az egyszínű, de nem annyira elfoglalt, mint egy színes animáció, próbáljon meg egy színátmenetes hátteret használni. A színátmenetek olyan színek, amelyek más egyenlőségre váltanak. A színátmenet létrehozásához és beállításához használhatja a CSS-t. A színátmenet létrehozásának megkezdése előtt elegendő ismeretet kell szereznie a weboldal CSS-sel történő formázásának alapjairól.
Használjon CSS-t gradiens háttér létrehozásához. Ha egy kicsit színesebbet keres, mint az egyszínű, de nem annyira elfoglalt, mint egy színes animáció, próbáljon meg egy színátmenetes hátteret használni. A színátmenetek olyan színek, amelyek más egyenlőségre váltanak. A színátmenet létrehozásához és beállításához használhatja a CSS-t. A színátmenet létrehozásának megkezdése előtt elegendő ismeretet kell szereznie a weboldal CSS-sel történő formázásának alapjairól.  Megérteni a szokásos szintaxist. A színátmenet létrehozásakor két információra van szükség: a kiindulási pontra és a kezdőszögre, valamint azokra a színekre, amelyek között az átmenet bekövetkezik. Kiválaszthat több színt, amelyek mind átfedik egymást, és megadhat egy irányt vagy szöget a színátmenet számára.
Megérteni a szokásos szintaxist. A színátmenet létrehozásakor két információra van szükség: a kiindulási pontra és a kezdőszögre, valamint azokra a színekre, amelyek között az átmenet bekövetkezik. Kiválaszthat több színt, amelyek mind átfedik egymást, és megadhat egy irányt vagy szöget a színátmenet számára. háttér: lineáris gradiens (irány / szög, szín1, szín2, szín3 stb.);
 Hozzon létre egy függőleges színátmenetet. Ha nem jelöl meg irányt, akkor a szín felülről lefelé fog futni. A különböző böngészők a gradiens függvény különböző verzióival rendelkeznek, ezért a kód különböző verzióit kell hozzáadnia.
Hozzon létre egy függőleges színátmenetet. Ha nem jelöl meg irányt, akkor a szín felülről lefelé fog futni. A különböző böngészők a gradiens függvény különböző verzióival rendelkeznek, ezért a kód különböző verzióit kell hozzáadnia. ! DOCTYPE html> html> head> stílus> html {min-magasság: 100%; / * Erre azért van szükség, hogy a színátmenet az egész oldalra kiterjedjen. * /} Body {background: -webkit-linear-gradient (# 93B874, # C9DCB9); / * Chrome 10+, Safari 5.1+ * / háttér: -o-lineáris-gradiens (# 93B874, # C9DCB9); / * Opera 11.1+ * / background: -moz-linear-gradient (# 93B874, # C9DCB9); / * Firefox 3.6+ * / háttér: lineáris gradiens (# 93B874, # C9DCB9); / * Alapértelmezett szintaxis (utolsónak kell lennie) * / background-color: # 93B874; / * Célszerű háttérszínt beállítani, ha a színátmenet nem töltődik be * /} / style> / head> body> / body> / html>
 Hozzon létre egy színátmenetet irányával. Irány hozzáadása a színátmenethez lehetővé teszi a szín elmozdulásának beállítását. Ne feledje, hogy a különböző böngészők eltérően értelmezik az utasításokat. Mindannyian ugyanazt a színátmenetet mutatják.
Hozzon létre egy színátmenetet irányával. Irány hozzáadása a színátmenethez lehetővé teszi a szín elmozdulásának beállítását. Ne feledje, hogy a különböző böngészők eltérően értelmezik az utasításokat. Mindannyian ugyanazt a színátmenetet mutatják. ! DOCTYPE html> html> head> stílus> html {min-magasság: 100%; } body {háttér: -webkit-linear-gradient (balra, # 93B874, # C9DCB9); / * balról jobbra * / háttér: -o-lineáris gradiens (jobb, # 93B874, # C9DCB9); / * vége a jobb oldalon * / háttér: -moz-linear-gradient (jobbra, # 93B874, # C9DCB9); / * vége a jobb oldalon * / háttér: lineáris gradiens (jobbra, # 93B874, # C9DCB9); / * a jobb oldalra mozog * / background-color: # 93B874; / * célszerű háttérszínt beállítani, ha a színátmenet nem töltődik be * /} / style> / head> body> / body> / html>
 Használjon más tulajdonságokat a színátmenet beállításához. A színátmenetekkel sokkal többet tehet.
Használjon más tulajdonságokat a színátmenet beállításához. A színátmenetekkel sokkal többet tehet. - Például nem csak kettőnél több színt használhat, hanem százalékot is elhelyezhet mindegyik mögött. Ezzel megadhatja, hogy az egyes színszegmensek mennyi helyet kapnak.
háttér: lineáris gradiens (# 93B874 10%, # C9DCB9 70%, # 000000 90%);
- Adjon átlátszóságot a színekhez. Ezzel elhalványíthatja a színeket. Használja ugyanazt a színt, ha a színtől a semmivé válik. Imádni fogja a funkciót rgba () a szín jelölésére kell használni. A végérték meghatározza az átláthatóság mértékét: 0 átlátszatlan és 1 átlátszóvá.
háttér: lineáris gradiens (jobbra, rgba (147,184,116,0), rgba (147,184,116,1));
- Például nem csak kettőnél több színt használhat, hanem százalékot is elhelyezhet mindegyik mögött. Ezzel megadhatja, hogy az egyes színszegmensek mennyi helyet kapnak.
4/4 módszer: Állítson be színes animációt háttérképként
 Navigáljon ide stílus> a HTML-kódban. Ha egyszínű háttérszínt talál, de nem, kísérletezzen a színháttér megváltoztatásával. A HTML 5-től kezdve a háttérszíneket CSS (Cascading Style Sheets) segítségével kell meghatározni. Ha még soha nem állított be háttérszínt CSS-sel, olvassa el a szilárd háttérszín beállításával foglalkozó részt, mielőtt kipróbálná ezt a módszert.
Navigáljon ide stílus> a HTML-kódban. Ha egyszínű háttérszínt talál, de nem, kísérletezzen a színháttér megváltoztatásával. A HTML 5-től kezdve a háttérszíneket CSS (Cascading Style Sheets) segítségével kell meghatározni. Ha még soha nem állított be háttérszínt CSS-sel, olvassa el a szilárd háttérszín beállításával foglalkozó részt, mielőtt kipróbálná ezt a módszert.  Adja hozzá az ingatlant élénkség a "test" elemre. 2 különböző tulajdonságot kell hozzáadnia, mivel minden böngészőhöz más kód szükséges.
Adja hozzá az ingatlant élénkség a "test" elemre. 2 különböző tulajdonságot kell hozzáadnia, mivel minden böngészőhöz más kód szükséges. ! DOCTYPE html> html> head> stílus> body {-webkit-animation: colorchange 60s infinite; animáció: színváltozás 60-as évek végtelen; } / style> / head> body> / body> / html>
- -webkit-animáció a tulajdonság Chrome-alapú böngészőkhöz szükséges (Chrome, Opera, Safari). élénkség az összes többi böngésző szabványa.
- színváltozás az, amit ebben a példában animációnak nevezünk.
- 60-as évek az animáció / átmenet időtartama (60 másodperc). Győződjön meg róla, hogy mind a webkit, mind az alapértelmezett szintaxis esetében beállította.
- végtelen azt jelzi, hogy az animációnak a végtelenségig meg kell ismételnie. Ha inkább hurkolja a színeket, majd megáll az utolsó színnél, akkor ezt a részt kihagyhatja.
 Színek hozzáadása az animációhoz. Most a @keyframes szabály segítségével állíthatja be a háttérszíneket, valamint azt, hogy az egyes színek mennyi ideig láthatók az oldalon. Ismét több kódolást kell hozzáadnia a különböző böngészőkhöz.
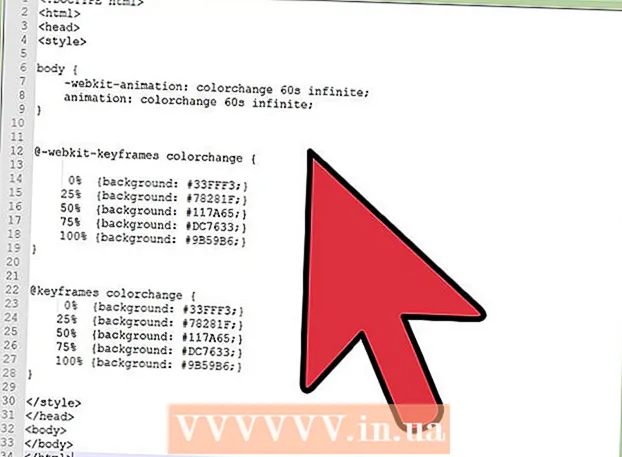
Színek hozzáadása az animációhoz. Most a @keyframes szabály segítségével állíthatja be a háttérszíneket, valamint azt, hogy az egyes színek mennyi ideig láthatók az oldalon. Ismét több kódolást kell hozzáadnia a különböző böngészőkhöz. ! DOCTYPE html> html> head> style> body {-webkit-animation: colorchange 60s infinite; animáció: színváltozás 60-as évek végtelen; } @ -webkit-keyframes színváltozás {0% {background: # 33FFF3;} 25% {background: # 78281F;} 50% {background: # 117A65;} 75% {background: # DC7633;} 100% {background: # 9B59B6;}} @keyframes színváltozás {0% {background: # 33FFF3;} 25% {background: # 78281F;} 50% {background: # 117A65;} 75% {background: # DC7633;} 100% {background: # 9B59B6;}} / style> / head> body> / body> / html>
- Vegye figyelembe, hogy a két sor (@ -webkit-keyframes és @ kulcsképek ugyanazok az értékek vannak a háttérszínekre és a százalékokra. Ennek egységesnek kell maradnia, hogy az élmény minden böngésző esetében ugyanaz maradjon.
- A százalékok (0%, 25%stb.) az animáció teljes időtartamát (60-as évek). Amikor az oldal betöltődik, a háttér színét beállítja 0% és (# 33FFF3). Az animáció 25% -ának vagy 60 másodpercének lejátszása után a háttér áttér # 78281F, stb.
- Igény szerint beállíthatja az időtartamot és a színeket.