
Tartalom
A régi HTML aláhúzási módszer az u> / u> címkék használata, de most egy modern CSS -alapú módszert használ. Az aláhúzás rossz módja annak, hogy felhívja a figyelmet a szövegre, mert könnyű összekeverni az aláhúzott szöveget a linkkel.
Lépések
1 /2 -es módszer: Modern módszer
 1 Használja a "text-decoration" tulajdonságot a CSS-ben. Jelenleg az u> címkét nem használják szöveg aláhúzására.
1 Használja a "text-decoration" tulajdonságot a CSS-ben. Jelenleg az u> címkét nem használják szöveg aláhúzására. - Ennek a tulajdonságnak a hozzáadásával nem kell módosítania a kódot a jövőben, amikor a régi címkéket megszüntetik.
 2 A span> címke segítségével húzzon alá egy adott szövegrészt. Írjon be egy kezdőcímkét a "text-decoration" tulajdonsággal együtt az aláhúzni kívánt szöveg elé. A szöveg végén írja be a záró címkét / span>.
2 A span> címke segítségével húzzon alá egy adott szövegrészt. Írjon be egy kezdőcímkét a "text-decoration" tulajdonsággal együtt az aláhúzni kívánt szöveg elé. A szöveg végén írja be a záró címkét / span>. span style = "text-decoration: underline;"> Ez a szöveg alá lesz húzva. / span>
 3 A stílus> szakaszban adjon meg HTML elemeket, hogy könnyebb legyen aláhúzni. CSS stíluslap segítségével is megtehető. Például az összes 3. szintű fejléc aláhúzásához adja hozzá a következő kódot a "stílus" szakaszhoz:
3 A stílus> szakaszban adjon meg HTML elemeket, hogy könnyebb legyen aláhúzni. CSS stíluslap segítségével is megtehető. Például az összes 3. szintű fejléc aláhúzásához adja hozzá a következő kódot a "stílus" szakaszhoz: html> fej> stílus> h3 {szöveg-dekoráció: aláhúzás; } / style> / head> body> h3> Ez a címsor alá lesz húzva / h3> / body> / html>
 4 Hozzon létre egy CSS osztályt a szöveg gyors aláhúzásához. Létrehozhat osztályokat a stíluslapjában vagy a stílus> szakaszban, hogy később hívhassa őket. Az osztály bármilyen nevet kaphat.
4 Hozzon létre egy CSS osztályt a szöveg gyors aláhúzásához. Létrehozhat osztályokat a stíluslapjában vagy a stílus> szakaszban, hogy később hívhassa őket. Az osztály bármilyen nevet kaphat. html> fej> stílus>. aláhúzás {text-decoration: underline; } / style> / head> body> Használja ezt az osztályt a div> gyors aláhúzás / div> különböző div> elemek / div> / body> / html>
 5 Gondoljon más módokra a szöveg kiemeléséhez. Javasoljuk, hogy kerülje az aláhúzást, nehogy összezavarja a felhasználókat. Jobb az em> címkét használni a szöveg dőlt betűsítéséhez. A CSS használatával további stílusbeállításokat adhat ehhez a címkéhez.
5 Gondoljon más módokra a szöveg kiemeléséhez. Javasoljuk, hogy kerülje az aláhúzást, nehogy összezavarja a felhasználókat. Jobb az em> címkét használni a szöveg dőlt betűsítéséhez. A CSS használatával további stílusbeállításokat adhat ehhez a címkéhez. html> fej> stílus> em {szín: piros; } / style> / head> body> Minden, ami az "em" elemben található, dőlt lesz (alapértelmezés szerint) és piros / em> színű lesz a további stílusbeállításoknak köszönhetően. / body> / html>
2. módszer 2 -ből: Régi módszer
 1 Kerülje a régi u> / u> címkék használatát. Ezek elavultak, ami azt jelenti, hogy ezek a címkék továbbra is működnek, de elbátortalanodnak vagy elbátortalanodnak. Ez azért van, mert a HTML nem a tartalom stílusának testreszabására szolgál. Az u> címke továbbra is működik, de a többi szövegtől eltérő szöveget kell ábrázolnia, például a hibás szavakat vagy a kínai tulajdonneveket.
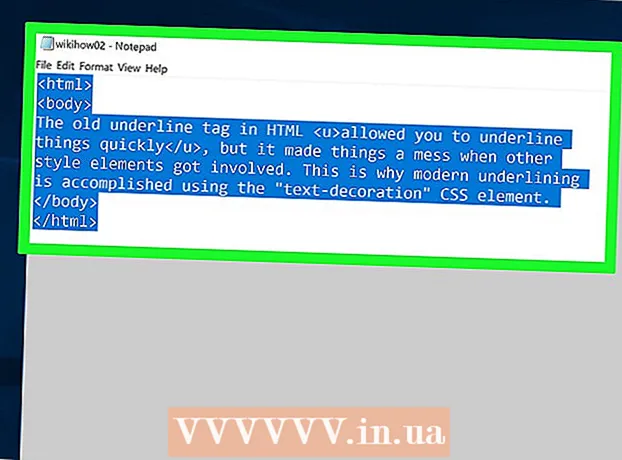
1 Kerülje a régi u> / u> címkék használatát. Ezek elavultak, ami azt jelenti, hogy ezek a címkék továbbra is működnek, de elbátortalanodnak vagy elbátortalanodnak. Ez azért van, mert a HTML nem a tartalom stílusának testreszabására szolgál. Az u> címke továbbra is működik, de a többi szövegtől eltérő szöveget kell ábrázolnia, például a hibás szavakat vagy a kínai tulajdonneveket.  2 Használja az u> / u> címkéket az elemek aláhúzásához (csak bemutatás céljából). Alig van olyan eset, amikor ezeket a címkéket kell használni. Lehet, hogy szerkesztenie kell a régi webhelyet, ezért érdemes tisztában lenni a címkékkel.
2 Használja az u> / u> címkéket az elemek aláhúzásához (csak bemutatás céljából). Alig van olyan eset, amikor ezeket a címkéket kell használni. Lehet, hogy szerkesztenie kell a régi webhelyet, ezért érdemes tisztában lenni a címkékkel. html> body> A régi HTML u> címke lehetővé tette az / u> elemek gyors aláhúzását, de ha más stíluselemeket is megérintettek, kaotikusak lettek a dolgok. Ezért manapság a CSS "text-decoration" elemet használják aláhúzáshoz. / body> / html>
Tippek
- Szinte mindig van egy jobb módja a weboldal tartalmának kiemelésének, mint az aláhúzás. Az aláhúzás megzavarhatja a felhasználókat. Gondolja át, hogyan emelheti ki a szöveget a CSS használatával.