Szerző:
Lewis Jackson
A Teremtés Dátuma:
13 Lehet 2021
Frissítés Dátuma:
1 Július 2024

Tartalom
Ez a wikiHow megtanítja, hogyan készítsen legördülő menüket a webhelyén HTML és CSS kód használatával. Egy legördülő menü jelenik meg, amikor a látogató az egérmutatót a megadott gomb fölé viszi; Ezután rákattinthatnak az egyik elemre, és eljutnak az opció webhelyére.
Lépések
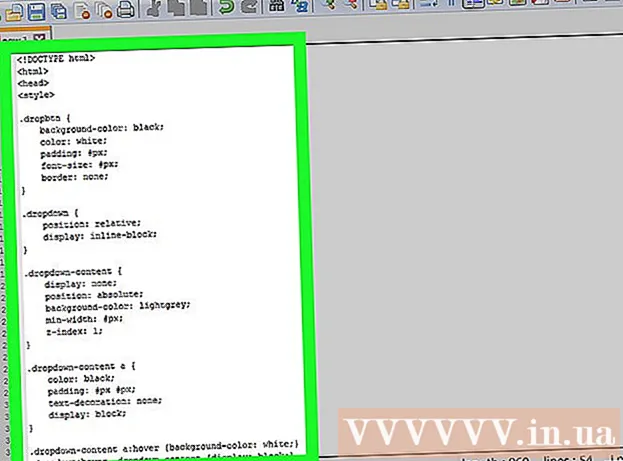
Nyissa meg a HTML szövegszerkesztőt. Használhat egyszerű szövegszerkesztőt (Jegyzettömb, TextEdit) vagy haladóbbat (Jegyzettömb ++).
- Ha úgy dönt, hogy a Notepad ++ programba megy, akkor választania kell HTML a menü "H" részéből Nyelv (Nyelv) az ablak tetején, mielőtt folytatná.

Írja be a dokumentum címét. Itt található a kód, amely meghatározza a dokumentum többi részében használandó kód típusát:
Létrehozás legördülő menü. Írja be a következő kódot a legördülő menü méretének és színének megadásához, ne felejtse el kicserélni a "#" jelet a használni kívánt paraméterrel (minél nagyobb a szám, annál nagyobb lesz a legördülő menü). A "háttérszín" és a "szín" színt a kívánt színnel (vagy HTML színkóddal) is helyettesíthetjük:

A legördülő menüben adja meg a hivatkozások cseréjét. Mivel ezután linkeket ad hozzá a menühez, a legördülő menüben lecserélheti őket a következő kód beírásával:
Létrehozza a legördülő menü megjelenését. Az alábbi kód meghatározza a legördülő menü méretét és színét, beleértve a helyzetet, ha a weboldal más elemeivel kombináljuk. Ne felejtse el kicserélni a "#" jelet a "min-width" szakaszban a kívánt számra (pl. 250), és a "background-color" (háttérszín) fejlécet változtassa meg egy adott színre vagy HTML kódra:

Adja hozzá a részleteket a legördülő menü tartalmához. A következő kód határozza meg a szöveg színét és a legördülő menü gomb méretét. Ne felejtse el kicserélni a "#" jelet a pixelek számával, amely meghatározza a menü gomb méretét:
Szerkeszti, hogy az egérmutató hogyan változik, amikor az a legördülő menüben lebeg. Amikor az egérmutatót a menügomb fölé viszi, néhány színt meg kell változtatni. A "háttérszín" sor tükrözi a megváltozott színt, ha valamit kiválaszt a legördülő menüből, míg a második "háttérszín" az a szín, amelyre a menü gombja változik. Ideális esetben mindkét színnek világosabbnak kell lennie, mint amikor nem választották ki őket:
Zárja be a CSS szakaszt. Írja be a következő kódot annak megadásához, hogy készen áll a dokumentum CSS részével:
Hozzon létre egy nevet a menü gombhoz. Írja be a következő kódot, de ne felejtse el kicserélni a "Név" szót a legördülő menü gomb nevével (például: Menü):
Adjon hozzá linkeket a menühez. A legördülő menü minden eleme hivatkozni fog valamire, legyen az az aktuális webhely vagy egy külső webhely. Adja hozzá a választékot a legördülő menübe a következő kód beírásával, amelyet ki kell cserélnie https://www.website.com a link címével (zárójeleket megtartva), és a "Név" kifejezés helyébe a hivatkozás neve lép.
Dokumentum bezárása. Írja be a következő címkéket a dokumentum bezárásához, és adja meg a legördülő menü kódvégét:
Az ellenőrző kód meghatározza a legördülő menüt. A részlet kb. Így fog kinézni: Hirdetések
Tanács
- A weboldalon való közzététel előtt mindig nézze át a kódot.
- A fenti utasítások azokra a legördülő menükre vonatkoznak, amelyek akkor működnek, ha az egérmutatót a menü gomb fölé viszi. Ha egy legördülő menüt szeretne létrehozni, amely csak akkor kattint, amikor rákattint, akkor JavaScriptet kell használnia.
Figyelem
- A HTML színezése meglehetősen korlátozott, ha olyan címkéket használunk, mint a "fekete" vagy "zöld". Itt megnézheti a HTML színkód-generátort, amely lehetővé teszi a felhasználók számára, hogy egyedi színeket hozzanak létre és használhassanak.