
Tartalom
Ez a cikk bemutatja, hogyan adhat hozzá vízszintes vonalat a HTML -hez. A vízszintes vonal használható a webhely tartalmának elkülönítésére. A vonal létrehozásának kódja meglehetősen egyszerű. A HTML 4.01 -ben azonban lehetőség van egy sor kialakításának megváltoztatására belső parancsokkal. A HTML5 -ben CSS -t kell használnia a vonal stílusához.
Lépések
1. módszer a 2 -ből: Munka HTML 4.01 -ben
 1 Nyisson meg egy meglévőt vagy hozzon létre egy új HTML dokumentumot. A HTML dokumentumok szerkeszthetők szövegszerkesztővel, például Jegyzettömb vagy speciális kódszerkesztővel, például Adobe Dreamweaver segítségével. Kövesse az alábbi lépéseket egy HTML dokumentum megnyitásához az Ön által választott programban:
1 Nyisson meg egy meglévőt vagy hozzon létre egy új HTML dokumentumot. A HTML dokumentumok szerkeszthetők szövegszerkesztővel, például Jegyzettömb vagy speciális kódszerkesztővel, például Adobe Dreamweaver segítségével. Kövesse az alábbi lépéseket egy HTML dokumentum megnyitásához az Ön által választott programban: - Nyissa meg a Jegyzettömböt vagy egy másik szöveg- / kódszerkesztőt.
- Nyissa meg a menüt Fájl.
- Kattintson Nyisd ki.
- Válassza ki a HTML -fájlt.
- Kattintson Nyisd ki
 2 Válassza ki azt a helyet, ahová be szeretné illeszteni a sort. Görgessen lefelé, amíg meg nem találja azt a sort, amely felett a vonalnak megjelennie kell, majd vigye a kurzort közvetlenül a sor elejére a sor bal szélére kattintva.
2 Válassza ki azt a helyet, ahová be szeretné illeszteni a sort. Görgessen lefelé, amíg meg nem találja azt a sort, amely felett a vonalnak megjelennie kell, majd vigye a kurzort közvetlenül a sor elejére a sor bal szélére kattintva.  3 Adjon hozzá egy üres sort. Dupla érintés Entera szöveg lefelé mozgatásához, amely előtt sort kíván beszúrni, majd helyezze a kurzort egy üres sorra.
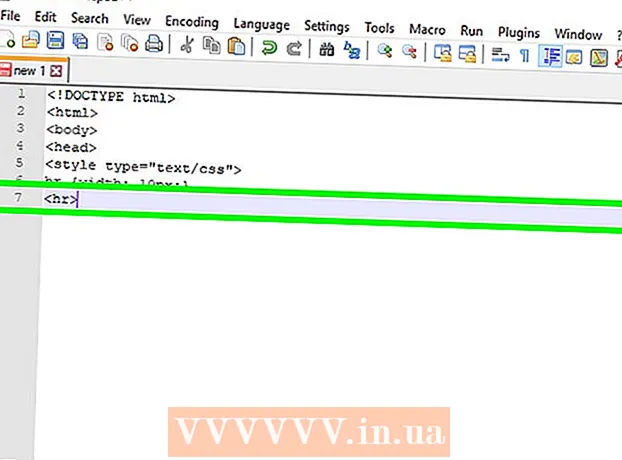
3 Adjon hozzá egy üres sort. Dupla érintés Entera szöveg lefelé mozgatásához, amely előtt sort kíván beszúrni, majd helyezze a kurzort egy üres sorra.  4 Hr> címke hozzáadása. Belép óra> a sor elején lévő üres helyre. Címke óra> lehetővé teszi vízszintes vonal rajzolását az egész oldalon.
4 Hr> címke hozzáadása. Belép óra> a sor elején lévő üres helyre. Címke óra> lehetővé teszi vízszintes vonal rajzolását az egész oldalon.  5 Mozgassa a kurzort a "hr" címke után egy új sorba a megnyomásával Enter. Most a címke óra> külön sorban kell lennie.
5 Mozgassa a kurzort a "hr" címke után egy új sorba a megnyomásával Enter. Most a címke óra> külön sorban kell lennie.  6 Adjon hozzá attribútumokat a vízszintes vonalhoz (opcionális). Adjon hozzá olyan attribútumokat, mint a hossz, vastagság, szín és igazítás. Zárja be őket göndör zárójelekbe közvetlenül az "óra" után. Több attribútum hozzáadásához válassza el őket szóközzel.
6 Adjon hozzá attribútumokat a vízszintes vonalhoz (opcionális). Adjon hozzá olyan attribútumokat, mint a hossz, vastagság, szín és igazítás. Zárja be őket göndör zárójelekbe közvetlenül az "óra" után. Több attribútum hozzáadásához válassza el őket szóközzel. - Belép hr size = "#">a vonal vastagságának megváltoztatásához. Cserélje ki a "#" karaktert egy vastagság numerikus értékére (például size = "10").
- Belép hr width = "#">a vonal szélességének megváltoztatásához. Cserélje le a "#" karaktert a képpontok számával vagy az oldalszélesség százalékával (például szélesség = "200" vagy szélesség = "75%").
- Belép hr color = "#">a vonal színének megváltoztatásához. Cserélje le a "#" karaktert a szín nevére vagy annak hexadecimális kódjára (például color = "red" vagy color = "# FF0000").
- Belép hr align = "#">a vonal igazításához. Cserélje le a „#” szót „jobbra” (jobbra), „balra” (balra) vagy „középre” (középre) (például hr width = "50%" align = "center">).
 7 Mentse el a HTML fájlt. Ha szöveges fájlt szeretne HTML dokumentumként menteni, a fájlkiterjesztést (.txt, .docx) ".html" -re kell változtatnia. A HTML -dokumentum mentéséhez kövesse az alábbi lépéseket:
7 Mentse el a HTML fájlt. Ha szöveges fájlt szeretne HTML dokumentumként menteni, a fájlkiterjesztést (.txt, .docx) ".html" -re kell változtatnia. A HTML -dokumentum mentéséhez kövesse az alábbi lépéseket: - Nyissa meg a menüt Fájl.
- Kattintson Mentés másként.
- Írja be a fájl nevét a Fájlnév mezőbe.
- Hozzáadás .html a fájlnév után.
- Kattintson Mentés.
 8 Ellenőrizze a HTML dokumentumot. A HTML fájl ellenőrzéséhez kattintson a jobb egérgombbal, és válassza a Megnyitás lehetőséget. Ezután válassza ki a webböngészőt. Egy egyenes vonalnak kell megjelennie, ahová beillesztette a "hr" címkét. A HTML kód így néz ki:
8 Ellenőrizze a HTML dokumentumot. A HTML fájl ellenőrzéséhez kattintson a jobb egérgombbal, és válassza a Megnyitás lehetőséget. Ezután válassza ki a webböngészőt. Egy egyenes vonalnak kell megjelennie, ahová beillesztette a "hr" címkét. A HTML kód így néz ki: ! DOCTYPE html> html> body> h1> Heading / h1> hr size = "6" width = "50%" align = "left" color = "green"> p1> Ezt a sort egy sorral kell elválasztani a címsortól . / P1> / body> / html>
2. módszer 2 -ből: CSS / HTML5 használata
 1 Nyisson meg egy meglévőt vagy hozzon létre egy új HTML dokumentumot. A HTML dokumentumok szerkeszthetők szövegszerkesztővel, például Jegyzettömb vagy speciális kódszerkesztővel, például Adobe Dreamweaver segítségével. Kövesse az alábbi lépéseket egy HTML dokumentum megnyitásához az Ön által választott programban:
1 Nyisson meg egy meglévőt vagy hozzon létre egy új HTML dokumentumot. A HTML dokumentumok szerkeszthetők szövegszerkesztővel, például Jegyzettömb vagy speciális kódszerkesztővel, például Adobe Dreamweaver segítségével. Kövesse az alábbi lépéseket egy HTML dokumentum megnyitásához az Ön által választott programban: - Nyissa meg a Jegyzettömböt vagy egy másik szöveg- / kódszerkesztőt.
- Nyissa meg a menüt Fájl.
- Kattintson Nyisd ki.
- Válassza ki a HTML -fájlt.
- Kattintson Nyisd ki
 2 Adjon címet a HTML dokumentumhoz. Ha a HTML -dokumentum még nem rendelkezik címsorral, kövesse az alábbi lépéseket egy hozzáadásához. A címsornak a html> címke után és a body> címke előtt kell lennie.
2 Adjon címet a HTML dokumentumhoz. Ha a HTML -dokumentum még nem rendelkezik címsorral, kövesse az alábbi lépéseket egy hozzáadásához. A címsornak a html> címke után és a body> címke előtt kell lennie. - Belép fej> a dokumentum tetején.
- Dupla érintés Enterhogy két új sort adjunk hozzá.
- Belép / head>lezárni a címet.
 3 Belép stílus típus = "text / css"> a fejléc belsejében. A stíluscímke a két címsor közé kerül, így létrehozva egy helyet, ahol a CSS segítségével módosíthatja a HTML -formátumot.
3 Belép stílus típus = "text / css"> a fejléc belsejében. A stíluscímke a két címsor közé kerül, így létrehozva egy helyet, ahol a CSS segítségével módosíthatja a HTML -formátumot. - Alternatív megoldásként használhat külső stíluslapot. Olvasd el a cikket "CSS fájl beillesztése a HTML -be»A külső CSS -fájl és a HTML -fájl összekapcsolásának megismerése.
 4 Belép óra {. Ez a vízszintes vonal stílusának CSS -címkéje. Adja hozzá a fejlécben vagy a külső CSS -fájlban található "style" címke után.
4 Belép óra {. Ez a vízszintes vonal stílusának CSS -címkéje. Adja hozzá a fejlécben vagy a külső CSS -fájlban található "style" címke után.  5 CSS -stílusok hozzáadása a hr> címkéhez. A „hr {” címke után kell szerepelniük. A vízszintes vonalat sokféleképpen lehet formázni. Az alábbiakban néhány közülük.
5 CSS -stílusok hozzáadása a hr> címkéhez. A „hr {” címke után kell szerepelniük. A vízszintes vonalat sokféleképpen lehet formázni. Az alábbiakban néhány közülük. - Belép szélesség: ## px;a vonal szélességének beállításához. Cserélje ki a "##" karaktert a vonal szélességére pixelben. A képpontok (px) helyett használhat százalékot (%).
- Belép magasság: ## px;a vonalvastagság beállításához. Cserélje ki a "##" karaktert a vonal szélességére pixelben.
- Belép háttérszín: ##;a vonal színének megadásához. Cserélje ki a „##” karaktert egy színnévre vagy kivonatra (#), majd egy hexadecimális színkódra.
- Belép margin-right: ## px;hogy megadja a képpontok számát a jobb széltől. Cserélje ki a "##" számot pixelszámmal vagy az "auto" kóddal. Írja be az "auto" gombot a vonal balra vagy középre igazításához.
- Belép margin-left: ## px;hogy megadja a képpontok számát a bal széltől. Cserélje ki a "##" számot pixelszámmal vagy az "auto" kóddal. Írja be az "auto" billentyűt a vonal jobbra vagy középre igazításához.
- Belép margin-top: ## px; hogy megadja a vonal felső párnázását. Cserélje ki a "##" számot a betöltésnek megfelelő számmal pixelben.
- Belép margin-bottom: ## px;hogy megadja a vonal alsó párnázását. Cserélje ki a "##" számot a betöltésnek megfelelő számmal pixelben.
- Belép border-width: ## px;rajzolni egy dobozt a vonal körül (opcionális). Cserélje ki a "##" karaktert a szegély szélességének pixelben megadott számmal.
- Belép border-color: ##;a szegély színének megadásához (opcionális). Cserélje ki a „##” karaktert egy színnévre vagy kivonatra (#), amelyet hexadecimális színkód követ.
 6 Belép } a style attribútumok után fejezze be a hr> címke stílusát.
6 Belép } a style attribútumok után fejezze be a hr> címke stílusát. 7 Belép óra> bárhol a HTML dokumentum törzsében vízszintes vonal hozzáadásához. A CSS stílusbeállítások minden alkalommal alkalmazásra kerülnek, amikor a hr> címkét használja a HTML dokumentumban. A kódnak valahogy így kell kinéznie:
7 Belép óra> bárhol a HTML dokumentum törzsében vízszintes vonal hozzáadásához. A CSS stílusbeállítások minden alkalommal alkalmazásra kerülnek, amikor a hr> címkét használja a HTML dokumentumban. A kódnak valahogy így kell kinéznie: ! DOCTYPE html> html> head> style type = "text / css"> hr {szélesség: 50%; magasság: 20 képpont; háttérszín: piros; margin-right: auto; margin-left: auto; margin-top: 5 képpont; margin-bottom: 5 képpont; szegély szélessége: 2 képpont; szegély színe: zöld; } / style> / head> body> h1> Heading / h1> hr> p1> Ezt a sort vízszintes vonallal kell elválasztani a címsortól / p1> / body> / html>