
Tartalom
A HTML-ben az aláhúzás korábban az u> / u> címkék közé zárta a szöveget, de ez a módszer azóta elavult a sokoldalúbb CSS javára. A weblapok aláhúzását általában kellemetlen módnak tekintik egy adott szövegrész hangsúlyozására. Az aláhúzott szöveg ugyanis könnyen összekeverhető egy linkkel.
Lépni
1/2 módszer: Jelenlegi módszer
 Használja a szövegdekorációs tulajdonságot CSS stílusában. Az u> tag használata már nem alkalmas a szöveg aláhúzására. Ehelyett a CSS "text-decoration" tulajdonságot használjuk.
Használja a szövegdekorációs tulajdonságot CSS stílusában. Az u> tag használata már nem alkalmas a szöveg aláhúzására. Ehelyett a CSS "text-decoration" tulajdonságot használjuk. - Ez megkönnyíti a kód módosítását, így semmit sem kell változtatnia a régi kódon, ha használhatatlanná vált.
 Használja a span> címkét, ha aláhúzza a szöveg egy bizonyos részét. Helyezze a kezdőcímkét a "text-decoration" tulajdonsággal együtt oda, ahol az aláhúzást el szeretné kezdeni. Helyezze a végcímkét / span> oda, ahol az aláhúzásnak meg kell állnia.
Használja a span> címkét, ha aláhúzza a szöveg egy bizonyos részét. Helyezze a kezdőcímkét a "text-decoration" tulajdonsággal együtt oda, ahol az aláhúzást el szeretné kezdeni. Helyezze a végcímkét / span> oda, ahol az aláhúzásnak meg kell állnia. span style = "text-decoration: underline;"> Ezt aláhúzza./span>
 A HTML elemeket deklarálja az oldal stílusában>. Ezt megteheti a CSS stíluslapon is. Az aláhúzás sokkal könnyebbé tehető, ha egy stílust társít egy HTML elemhez. Például az összes 3. szintű fejléc aláhúzásához adja hozzá a következő CSS stílust:
A HTML elemeket deklarálja az oldal stílusában>. Ezt megteheti a CSS stíluslapon is. Az aláhúzás sokkal könnyebbé tehető, ha egy stílust társít egy HTML elemhez. Például az összes 3. szintű fejléc aláhúzásához adja hozzá a következő CSS stílust: html> head> style> h3 {text-decoration: aláhúzás; } / style> / head> body> h3> Ez a fejléc alá van húzva / h3> / body> / html>
 Hozzon létre egy CSS osztályt, amely bármikor gyorsan aláhúzza. Létrehozhat osztályokat a stíluslapján vagy a stílusában>, később hívandó. Az osztálynak bármilyen neve lehet.
Hozzon létre egy CSS osztályt, amely bármikor gyorsan aláhúzza. Létrehozhat osztályokat a stíluslapján vagy a stílusában>, később hívandó. Az osztálynak bármilyen neve lehet. html> head> stílus> .underline {text-decoration: aláhúzás; } / style> / head> body> Ezzel az osztállyal gyorsan aláhúzhatja a div> / div> különböző részekből div> a tartalmából / div> / body> / html>
 Fontolja meg a szöveg hangsúlyozásának egyéb módszereit. Az olvasó félreértésének elkerülése érdekében kerülni kell az aláhúzást. Népszerű módszer az em> tag használata, amely a szöveget dőltvé teszi. A CSS segítségével tovább meghatározhatja ezt a címkét, a hangsúlyozás egyedi módja.
Fontolja meg a szöveg hangsúlyozásának egyéb módszereit. Az olvasó félreértésének elkerülése érdekében kerülni kell az aláhúzást. Népszerű módszer az em> tag használata, amely a szöveget dőltvé teszi. A CSS segítségével tovább meghatározhatja ezt a címkét, a hangsúlyozás egyedi módja. html> head> style> em {color: red; } / style> / head> body> Az em elemen belül minden em> dőlt lesz (az alapértelmezett beállítások miatt), piros / em> pedig a fentiekben megadott stílus miatt. / body> / html>
2/2 módszer: Elavult módszer
 Kerülje a régi u> / u> címkék használatát. Ezeket "elbátortalanítják", vagyis továbbra is működik, de már nem használják vagy ajánlják. Ennek oka, hogy a HTML-t elvben nem jelölőnyelvként tervezték. Az u> címke továbbra is működni fog, de mostanra a többi szövegtől eltérő szöveget, például hibásan írt szót vagy kínai tulajdonneveket jelöl.
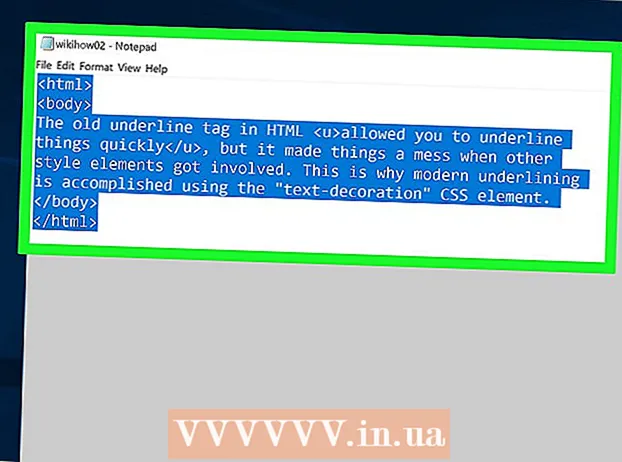
Kerülje a régi u> / u> címkék használatát. Ezeket "elbátortalanítják", vagyis továbbra is működik, de már nem használják vagy ajánlják. Ennek oka, hogy a HTML-t elvben nem jelölőnyelvként tervezték. Az u> címke továbbra is működni fog, de mostanra a többi szövegtől eltérő szöveget, például hibásan írt szót vagy kínai tulajdonneveket jelöl.  Használja az u> / u> címkét aláhúzáshoz (csak illusztráció). Semmilyen körülmények között ne használja újra ezt a módszert. Jó lehet tudni, hogyan használták azt, ha egy régebbi webhelyet kell frissítenie.
Használja az u> / u> címkét aláhúzáshoz (csak illusztráció). Semmilyen körülmények között ne használja újra ezt a módszert. Jó lehet tudni, hogyan használták azt, ha egy régebbi webhelyet kell frissítenie. html> body> A régi HTML kóddal u> gyorsan aláhúzhatja a dolgokat / u>, de a dolgok gyorsan elrontódnak, ha más stíluselemeket használnak. Ezért húzzuk most alá a "szövegdíszítést" a CSS elemmel. / body> / html>
Tippek
- Majdnem mindig jobb módszer hangsúlyozni valamit egy weboldalon, mint aláhúzással. Nagyon zavaró lehet az olvasók számára. Tedd szebbé a szöveget a CSS segítségével, hogy pozitívan kiemelkedjen.