Szerző:
Mark Sanchez
A Teremtés Dátuma:
28 Január 2021
Frissítés Dátuma:
1 Július 2024

Tartalom
Elég nehéz táblázatot létrehozni HTML -ben. A cikkben ismertetett lépésekkel azonban képesnek kell lennie webhelye létrehozására.
Lépések
 1 Nyisson meg egy egyszerű szövegszerkesztő programot, mint például a Notepad vagy a WordPad Windows rendszeren, vagy Macen nyissa meg a TextEdit programot.
1 Nyisson meg egy egyszerű szövegszerkesztő programot, mint például a Notepad vagy a WordPad Windows rendszeren, vagy Macen nyissa meg a TextEdit programot. 2 Írja be az összes szöveget, amelyet látni szeretne a táblázat előtt.
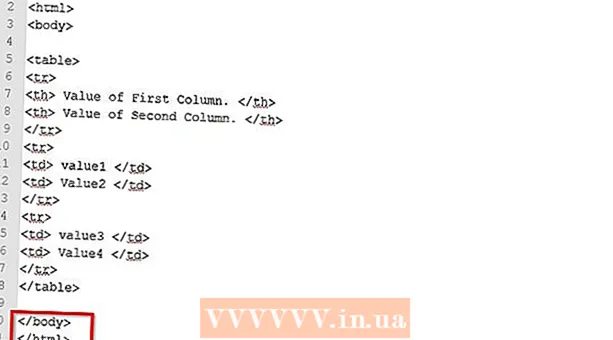
2 Írja be az összes szöveget, amelyet látni szeretne a táblázat előtt.- 3 Határozza meg a táblázat használatát egy HTML dokumentumhoz a table> címke megadásával.

- 4 Nyomja meg az Enter billentyűt.

 5 Írja be a címkét a sortábla megnyitásához a tr> címke segítségével.
5 Írja be a címkét a sortábla megnyitásához a tr> címke segítségével.- 6Ne felejtse el felépíteni az összes többi elemet balról jobbra.
 7 Nyomja meg az Enter billentyűt.
7 Nyomja meg az Enter billentyűt. 8 Adja meg a kezdőcímkét a táblázat fejlécéhez a th> címke használatával.
8 Adja meg a kezdőcímkét a táblázat fejlécéhez a th> címke használatával. 9 Írja be az első oszlophoz használni kívánt címet.
9 Írja be az első oszlophoz használni kívánt címet. 10 Írjon be egy zárócímkét a táblázat fejléceleméhez a / th> címke használatával.
10 Írjon be egy zárócímkét a táblázat fejléceleméhez a / th> címke használatával. 11 Nyomja meg az Enter billentyűt.
11 Nyomja meg az Enter billentyűt. 12 Ismételje meg a lépéseket (az elemek elrendezése oszlopokban balról jobbra).
12 Ismételje meg a lépéseket (az elemek elrendezése oszlopokban balról jobbra). 13 Zárja be ezt a sort a / tr> címke beírásával.
13 Zárja be ezt a sort a / tr> címke beírásával. 14 Nyomja meg az Enter billentyűt.
14 Nyomja meg az Enter billentyűt. 15 Kezdjen másik sort egy másik tr> címkével.
15 Kezdjen másik sort egy másik tr> címkével. 16 Nyomja meg az Enter billentyűt.
16 Nyomja meg az Enter billentyűt. 17 Írja be a táblázat adatcímkéjét a td> címke használatával.
17 Írja be a táblázat adatcímkéjét a td> címke használatával. 18 Írja be a táblázat adatait, amelyeket minden mezőbe fel kíván venni.
18 Írja be a táblázat adatait, amelyeket minden mezőbe fel kíván venni.- 19Dolgozzon balról jobbra, töltse ki a fenti oszlopok adatait.
 20 Zárjon be minden bemenetet a / td> címkével.
20 Zárjon be minden bemenetet a / td> címkével.- 21 Ismételje meg az összes rendelkezésre álló táblaadatot.
- Azoknál a celláknál, ahol nem kell semmit megadnia, írja be a td> és a td> parancsot, és semmi közbe. Ez nagyon hasznos lehet két másik mező között.

- Azoknál a celláknál, ahol nem kell semmit megadnia, írja be a td> és a td> parancsot, és semmi közbe. Ez nagyon hasznos lehet két másik mező között.
 22 Zárjon be minden sort egy másik / tr> címkével.
22 Zárjon be minden sort egy másik / tr> címkével. 23 Ismételje meg minden sort lefelé a tr> és / td> sorok mellett, amíg minden sor össze nem áll.
23 Ismételje meg minden sort lefelé a tr> és / td> sorok mellett, amíg minden sor össze nem áll. 24 Zárja be a táblázatot a / table> címkével.
24 Zárja be a táblázatot a / table> címkével. 25 Írja be a következő HTML szöveget, ahogy szükséges a dokumentum többi részéhez.
25 Írja be a következő HTML szöveget, ahogy szükséges a dokumentum többi részéhez.
Tippek
- Behúzás minden sorból, hogy megértse, mit szeretne tenni a kódban.
Figyelmeztetések
- Ha véletlenül túl sok adatoszlopot ír be, ahol nincs táblázatfejléc, azok továbbra is megjelennek, de kicsit hülyén néznek ki, és az olvasó nem fogja megérteni, mire szolgál ez az információ.
- A táblázatok HTML -oldalra való felépítése bonyolult folyamat. Először gyakorolja a külső adatokat, hogy lássa, hogyan néz ki, majd böngésszen és helyezze a helyére az új táblázatot.
- A HTML táblakódot a legjobb a fejlett HTML kódolókra bízni. Azonban, ha követi ezeket az utasításokat, Ön is az egyiké lesz.