Szerző:
Roger Morrison
A Teremtés Dátuma:
18 Szeptember 2021
Frissítés Dátuma:
1 Július 2024

Tartalom
Ez a wikiHow elmagyarázza, hogyan állítsa be a kép magasságát és szélességét HTML (HyperText Markup Language) használatával.
- A "szélesség" egy kép szélességét jelzi pixelben.
- A "magasság" egy kép magasságát jelzi pixelben.
- A HTML 4.01-ben a magasság pixelben vagy százalékban határozható meg. A HTML5-ben az értéknek pixelben kell lennie.
Lépni
 Szerkessze azt a fájlt, amelynek a képet meg szeretné jeleníteni. például: default.html
Szerkessze azt a fájlt, amelynek a képet meg szeretné jeleníteni. például: default.html  Adja hozzá ezt a sort a szkriptjéhez
Adja hozzá ezt a sort a szkriptjéhez - img src = "imagefile.webp" alt = "Kép" height = "42" width = "42">
- Az src a kép elérési útja.
- az alt az a címke, amelyet a képednek adsz.
 Cserélje ki a "magasság" és a "szélesség" tetszés szerint, például magasság = "19" szélesség = "20"
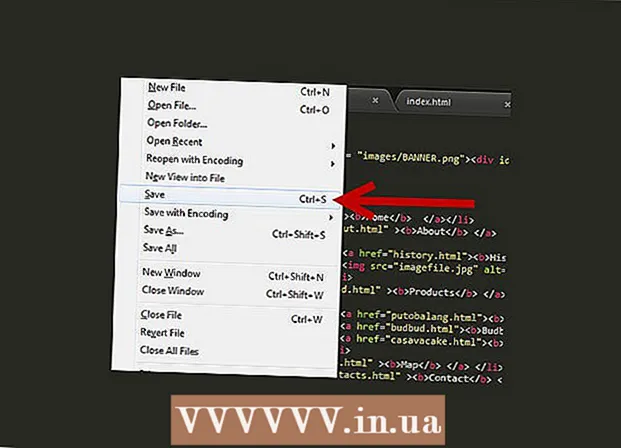
Cserélje ki a "magasság" és a "szélesség" tetszés szerint, például magasság = "19" szélesség = "20"  Mentse a fájlt, és nyissa meg a fájlt bármilyen böngészővel a hatás megtekintéséhez. A "width" attribútum minden nagyobb böngészőben támogatott, például a Google Chrome, a Safari, a Mozilla Firefox, az Opera, az Internet Explorer stb.
Mentse a fájlt, és nyissa meg a fájlt bármilyen böngészővel a hatás megtekintéséhez. A "width" attribútum minden nagyobb böngészőben támogatott, például a Google Chrome, a Safari, a Mozilla Firefox, az Opera, az Internet Explorer stb.
Tippek
- Mindig adja meg a képek magasság és szélesség attribútumait. Ha beállítja a magasságot és a szélességet, a kép betöltéséhez szükséges helyet az oldal betöltésekor lefoglalják. Ezen attribútumok nélkül azonban a böngésző nem tudja a kép méretét, és nem foglalható el számára megfelelő hely. Ennek az a következménye, hogy az oldal elrendezése betöltés közben megváltozik (a képek betöltése közben).
- A nagy kép méretének csökkentése a magasság és a szélesség beállításával arra kényszeríti a felhasználót, hogy töltse le a nagy képet (még akkor is, ha az kicsinek tűnik az oldalon). Ennek elkerülése érdekében át kell méreteznie a képet egy programmal, mielőtt az oldalra helyezné.