Szerző:
Monica Porter
A Teremtés Dátuma:
21 Március 2021
Frissítés Dátuma:
27 Június 2024

Tartalom
Ez a cikk bemutatja, hogyan lehet megváltoztatni a HTML-dokumentumok betűszínét. Bár a betűtípusok elavultak a HTML-ben, a CSS segítségével színt adhat a HTML-oldal szövegéhez. Ha a HTML régebbi verzióját használja, szükség esetén használhatja a HTML betűtípus címkét.
Lépések
2/2-es módszer: Használjon HTML-címkéket
Hozzon létre betűcímkéket. Kártya készlet a szín előtt változtatni kívánt szöveg előtt. Helyezze be a zárókártyát a szöveg mögött.
- Mint például:
Ez a szöveg kék lesz.
- Mint például:

Színattribútumok hozzáadása. Helyezze be color = "" a betűtípus megnyitása fülre. A kívánt szín idézőjelben lesz.- Például:
color = ""Ez a szöveg kék lesz.
- Például:

Válasszon színnevet. A színnév mindig egy szó, szóköz nélkül. Próbáljon ki valami olyasmit, mint a "kék" (kék), a "piros" (piros) vagy egy leíró név, például a "világoskék" vagy a "sötétkék" (sötétkék). További lehetőségekért keresse meg az elismert színes kulcsszólistát, amely tartalmazza a "gesztenyebarna" (sötétbarna), az "acélkék" (szürke zöld) és a "lime" (világossárga) szavakat.- Mint például:
Ez a szöveg kék lesz.
- Mint például:

Használjon hexadecimális színkódokat. A HTML segítségével több millió szín közül választhat, de nem minden színnek van neve. Ehelyett hat karakterből álló kódot használnak, amelyet hexadecimálisan írnak. Az interneten számos olyan webhely található, amelyek felsorolják a hexadecimális színkódokat, vagy lehetővé teszik, hogy színt válasszon a képernyőn, és megjelenítse a hexadecimális értéket. Ez a kód # jellel kezdődik, és hat karakterből áll, beleértve a 0–9 számokat vagy az A – F betűket.- Az # FF0000 kód a piros színt jelöli.
- Ez a kód zöld szöveget eredményez.
- Ez a kód kék szöveget eredményez.
Kísérletezzen RGB értékekkel. Az online színválasztó használatához nem kell tudnia, hogyan működik a hexadecimális színkódolás. Azonban, ha szeretné az élményt, kezdje az alapokkal:
- Minden hat karakteres kód a vörös, a zöld (zöld) és a kék ("RGB") értékekre van felosztva. Például az # FF0000 kód jelentése "piros: FF zöld: 00 kék: 00".
- A piros mennyiségének módosításához változtassa meg az első két karaktert. Bármilyen értéket használhat 00-tól (piros nélkül) 99-ig (kissé piros) vagy az AA betűket (vöröses) egészen FF-ig (a piros maximális mennyisége).
- Használja ugyanazt a rendszert az érték zöldre (a középső két számjegy) vagy a kékre (az utolsó két számjegy) megváltoztatására.
Ismerje meg mélyebben a hexadecimális színkódokat. A megfelelő szín kiválasztásához ismernie kell a következő két fogalmat:
- Minden három színérték két számjegyű. Ha kevesebb beállítást szeretne, csak változtassa meg a második számjegyet. Például a # 850000 és a # 890000 meglehetősen hasonlóak, az # A50000 pedig valamivel világosabb lesz.
- A kombinált RGB értékek megegyeznek a színrendszer pluszával. A piros és a zöld sárgát eredményez; kék és zöld ciánkék; A piros és a kék bordó színt eredményez.
2/2-es módszer: Használjon beépített CSS elemet
Helyezze be a stílus attribútumot a HTML címkébe. Tulajdonságok style = "" lehetővé teszi a CSS használatát a HML dokumentumokban. Itt van egy egyszerű mód a betűszín beállítására, még akkor is, ha nem ismeri a CSS-t. Próbálja meg beállítani a stílus attribútumot az egyik HTML-címkéhez:
A p címkét egy szövegdarab azonosítására használják.
- A címkét egy hivatkozás létrehozására használják.
- Span címkékkel színezheti a bekezdés egy részét a formázás megváltoztatása nélkül.
Színmegjelölés. Helyezze be szín: az idézőjelek között a színnév vagy a hexadecimális kód. A nevekkel és a színkódokkal kapcsolatos további részletekért lásd a fenti módszert, vagy próbálkozzon a következő példákkal:
- Ez a kód piros szöveget alkot.
- Ez a kód sötét olajzöld színt eredményez.
- A CSS támogatja a 3 jegyű rövidítést. A 745 színkód a 774455 jelölést jelenti.
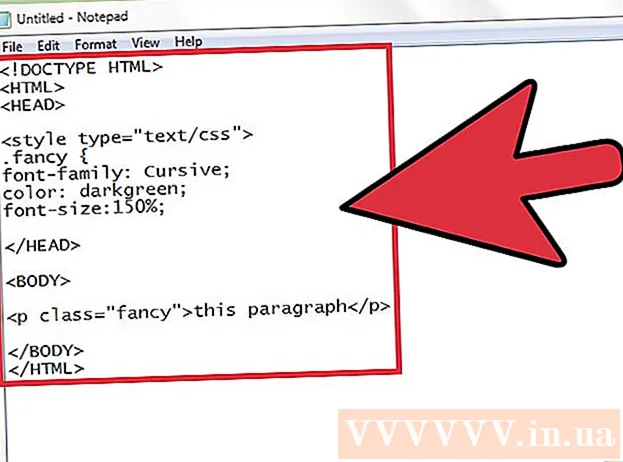
Használjon CSS osztályokat gyakran használt betűtípusokkal. Ha egy nagy weboldal minden tartalmához minden képaláírást vagy címet meg akar stílusozni, akkor nem kell újra és újra begépelnie a teljes kódot. Ehelyett definiáljon egy CSS osztályt a szöveg elején, így minden alkalommal, amikor csak használni akarja ezt a stílust, egyetlen rövidítéssel hívhatja az osztályt. Íme egy példa a stílusattribútum néhány új felhasználására:
- Szakaszban illessze be a következő kódot:
- Ezután a szöveg törzsében az attribútummal adja hozzá ezt a stílust elemként. Mint például,
ezt a bekezdést
sötétzöld, nagy Kurzív betűtípus. - Ne feledje, hogy a betűtípus leírásához bármilyen szót használhat a "képzelet" helyett.
- Szakaszban illessze be a következő kódot:
Tanács
- Meg kell próbálnia, hogy oldala könnyen olvasható legyen. A világos szövegszíneket nehezen olvashatja el a fehér, a sötét szövegszíneket pedig a fekete.
- Az idősebb számítógépek 65 000, míg a régebbi számítógépek 256 színhatárt mutatnak. Az internetezők több mint 99% -a viszont láthatja az Ön által megadott színt.
Figyelem
- A betűtípust az XHTML 1.0 Strict DTD szabvány nem támogatja.